StatCounter berichtet, dass 64,53 % der Nutzer weltweit Chrome als Hauptbrowser verwenden. Nicht nur die Bequemlichkeit der Dienste und die Downloadgeschwindigkeit machen ihn so beliebt, sondern auch die Tatsache, dass Chrome einer der wenigen Browser ist, die mit verschiedenen Erweiterungen ausgestattet sind.
Weniger Wechsel zwischen den Registerkarten, während Sie arbeiten, ist ein großer Vorteil für Entwickler und Tester, der letztendlich Zeit spart.
Hier sind einige wichtige Statistiken aus der Pega-Studie, die zeigen, wie sich der Wechsel der Registerkarten auf die Produktivität des durchschnittlichen IT-Teams auswirkt:
1
Menschen wechseln im Durchschnitt mehr als 1.100 Mal pro Tag die App
2
Mitarbeiter, die ständig zwischen Apps wechseln, 30 Mal oder mehr, haben in der Regel eine um 28 % höhere Fehlerquote als diejenigen, die nur wenige Apps verwenden
3
Die durchschnittliche Person führt jeden Tag 134 Kopier- und Einfügevorgänge durch
Der letzte Punkt unterstreicht, dass Mitarbeiter oft gezwungen sind, zwischen Apps zu wechseln und dabei dieselben Daten zu verwenden, die sie zur Erledigung einer Aufgabe verwendet haben. Dies gilt insbesondere für QS-Tester, die täglich dieselben Schritte ausführen müssen, um zu prüfen, ob alles gut funktioniert. Wenn Sie diese Situation berücksichtigen, können Erweiterungen sehr hilfreich sein und dieses unnötige “ Kopieren und Einfügen “ aus Ihrer Qualitätssicherung entfernen.
Wir haben einige Tester befragt und alle gängigen Qualitätssicherungsforen durchsucht, um herauszufinden, welche Chrome-Erweiterung(en) für Qualitätssicherungstests sie verwenden, um ihre Arbeit effizienter zu gestalten und Testausführungen zu beschleunigen. Schauen wir uns die Ergebnisse einmal gemeinsam an.
Capture
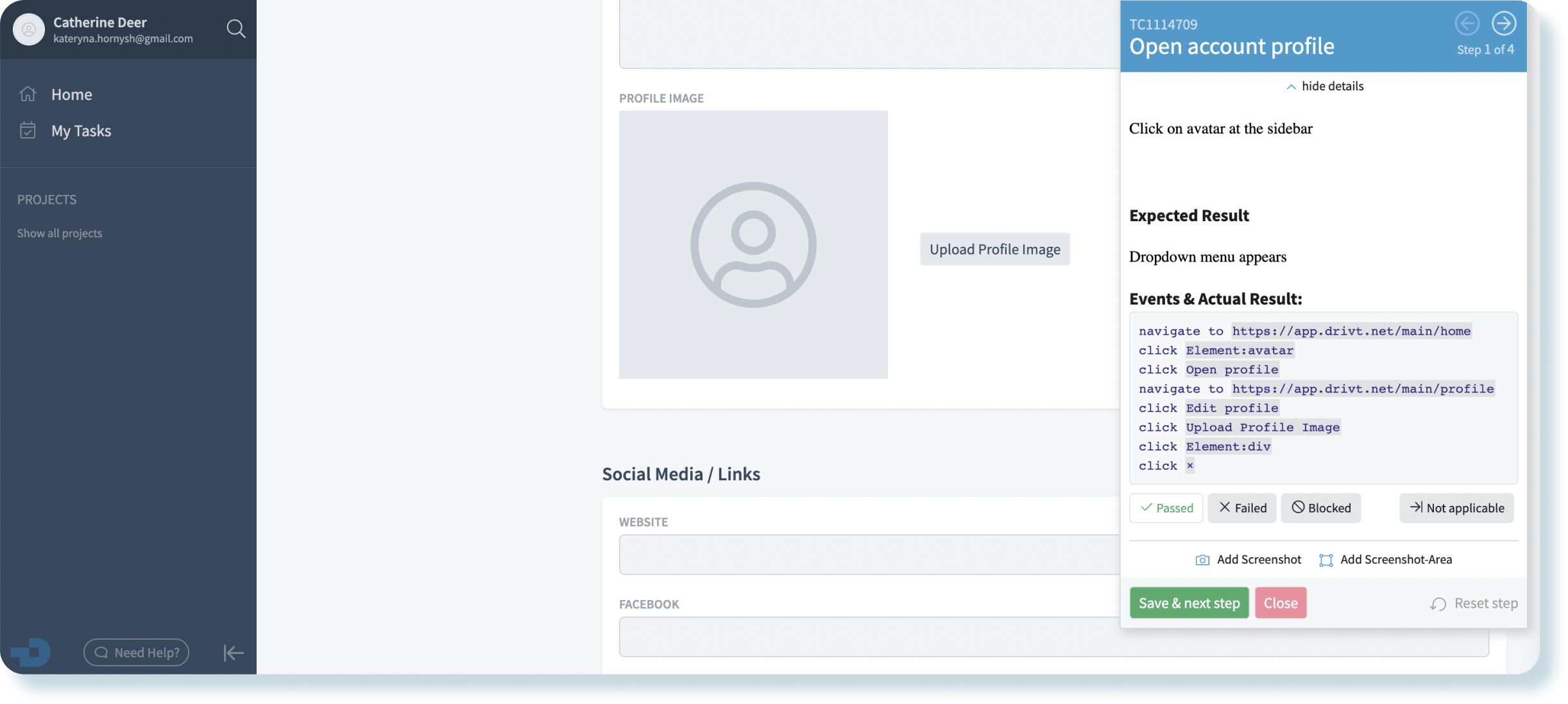
Wir beginnen unsere Liste mit Capture – einer Lösung, die als unübertroffener Marktführer im Bereich Bug-Tracking herausragt. Capture ist die #1-Lösung zur Erstellung der informativsten Fehlerberichte. Es optimiert Ihren Fehlerberichtsprozess und verbessert die Zusammenarbeit zwischen Testern und Entwicklern.

aqua’s Chrome-Erweiterung für QA hilft Ihnen, sich auf den tatsächlichen Ablauf zu konzentrieren und zu überprüfen, ob alles wie erwartet funktioniert, während Sie einen Test durchführen. Sie vermeiden den Wechsel zwischen dem Capture und der Anwendung oder Website und haben gleichzeitig die Bug-Tracker-Funktionalität und alle Daten zur Hand.
Wichtige Merkmale:
Mit seiner intuitiven Benutzeroberfläche und modernster Technologie hat sich Capture seinen Ruf als die Nummer 1 unter den visuellen Bug-Tracking-Tools verdient. Hier ist warum:
- Mühelose Aufzeichnung von Web-Interaktionen: Capture zeichnet nahtlos alle Interaktionen auf Webseiten auf, sodass jede während einer Testsession durchgeführte Aktion erfasst und dokumentiert wird. Entwickler erhalten ein zeitgestempeltes Video der Testausführung und ein detailliertes Transkript der Aktionen, was es ihnen ermöglicht, Defekte schnell zu identifizieren und zu reproduzieren.
- Kontextreiche Fehlerberichterstattung: Sie können Entwicklern umfassenden Kontext bieten, indem Sie Capture’s vollständige Desktop-Aufnahme, Fensteraufzeichnung und In-App-Screencast-Funktionen nutzen. Durch die Bereitstellung von zeitgestempelten Videos, die entdeckte Defekte zeigen, beseitigt Capture die Notwendigkeit für lange Besprechungen und stellt sicher, dass Entwickler Probleme prompt verstehen.
- Erweiterte Einblicke mit automatisierten Informationen: Capture speichert automatisch wichtige Informationen über das Betriebssystem, die Browserversion und die Fensterauflösung, die während des Tests verwendet wurden. Dieser zusätzliche Kontext verbessert das Verständnis der von Entwicklern gemeldeten Defekte und führt zu kürzeren Lösungszeiten.
- Nahtlose Annotation und Dokumentation: Capture ermöglicht es Testern, Voll- oder Teilbildschirmfotos aufzunehmen und sie direkt in das Tool zu kommentieren. Tester können bestimmte Bereiche hervorheben, sensible Informationen verschleiern und Screenshots zuschneiden – alles ohne die getestete Website zu verlassen, was zu klaren und präzisen Fehlerberichten führt.
- Optimierte Testprozesse: Mit Capture können QA-Spezialisten wertvolle Zeit sparen, indem sie das ständige Wechseln zwischen Tabs eliminieren. Darüber hinaus bietet das Tool ein automatisiertes Testausführungsprotokoll, das eine optimierte explorative Prüfung auf jeder Seite ermöglicht.
Mit Capture erhalten Sie:
- 52,5 % Reduzierte Zeit zur Meldung von Fehlern
- Sparen Sie 1 Stunde/Tag bei der Testverwaltung
- 100 % Rückverfolgbarkeit über Screenshots & Videos
Erleben Sie die Power von Capture und heben Sie Ihren Fehlerberichtsprozess auf neue Höhen.
Capture wurde als kostenlose eigenständige Lösung konzipiert, aber was es wirklich glänzen lässt, ist seine native Integration mit dem beliebten Testmanagement-System aqua. Die Fehlerberichterstattung wird zum Kinderspiel – mit nur einem Klick haben Sie alles an die Entwickler gemeldet, vom Video-Recording bis zu detaillierten Systeminformationen. Sie sagen auf Wiedersehen zu den Kopfschmerzen beim Troubleshooting; aqua vereinfacht das Management des Fehlerlebenszyklus, indem es Ihnen ermöglicht, benutzerdefinierte Workflows einzurichten und Blocker mühelos zu identifizieren. Und mit den beispiellosen KI-Fähigkeiten von aqua – wird jeder Test ein Schritt näher an der Perfektion: von der automatischen Generierung von Testfällen bis zum Feinschliff Ihrer Anforderungen. Probieren Sie aqua cloud aus und erhalten Sie mehr als nur eine Chrome-Erweiterung für Ihre Testbemühungen.
Sparen Sie 10 Stunden pro Woche durch visuelle Berichterstattung mit aqua
TestCase Studio
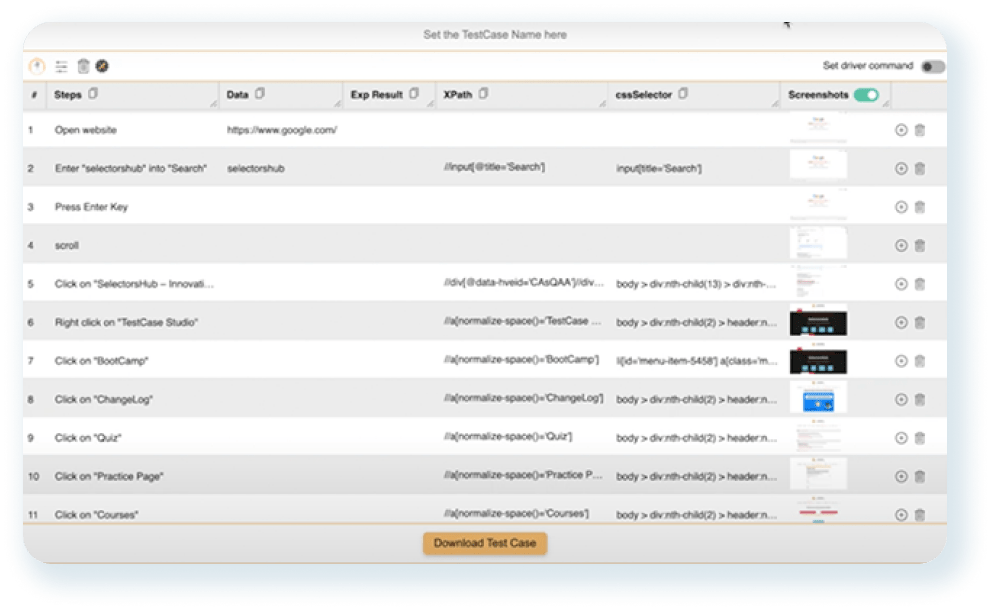
Der unangefochtene Marktführer unter den Qualitätssicherungssystemen für Chrome-Erweiterungen ist TestCase Studio.

Sobald Sie TestCase Studio in Ihrem Chrome installiert haben, können Sie es verwenden, um alle Benutzeraktionen mit Screenshots aufzuzeichnen und in einfache englische Sätze umzuwandeln. Und dann können Sie den generierten Testfall herunterladen. Es kann auch den XPath, cssSelector und Automation Code für jede Benutzeraktion generieren. TestCase Studio ist praktisch für Tester, um die Schritte zur Reproduktion von Fehlern zu erhalten.
Hier sind einige weitere Vorteile von TestCase Studio:
1
Es ist ein kostenloses Browser-Plugin
2
Es speichert keine Benutzerdaten, was es sicher und geschützt macht
3
Es ist intuitiv und einfach zu bedienen
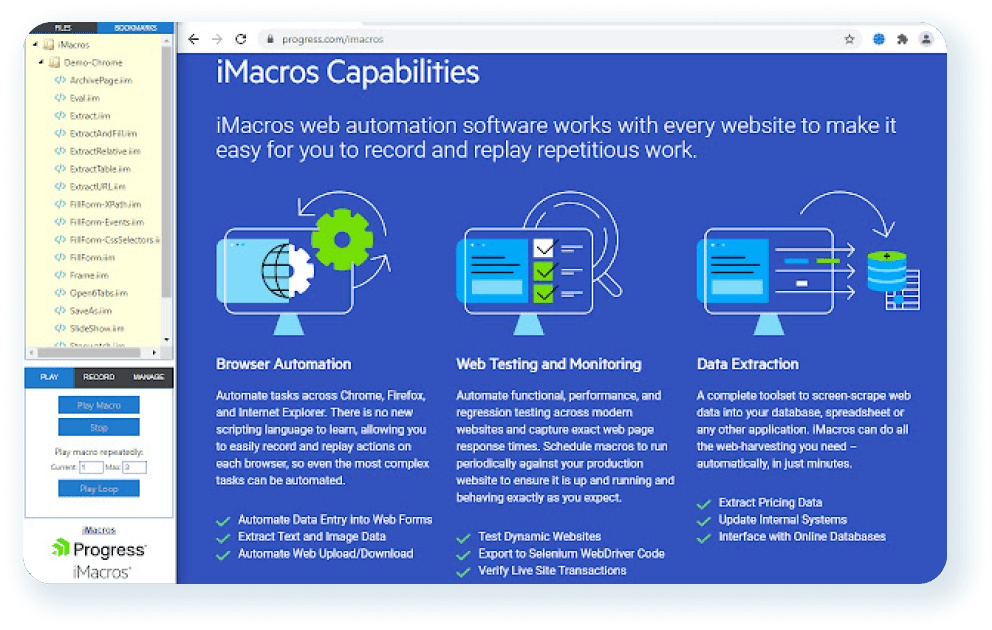
iMacros
iMacros ermöglicht es Testern, die monotonsten Aufgaben im Web zu automatisieren – Sie zeichnen diese Aktion einfach in iMacros auf und „spielen“ sie dann ab, wenn sie benötigt wird.

Außerdem ermöglicht es den Testern das einfache Ausfüllen von Webformularen, das Merken von Passwörtern, und das Ersteller einer Webmail-Benachrichtigung usw.
Wie iMacros angibt, ist das beliebteste Szenario für die Verwendung dieser Erweiterung ein Web-Makrorecorder. Dies ist ein Formularausfüller auf Steroiden mit einem hochsicheren Passwortmanager (256-Bit-Verschlüsselung).
"Sie können die Makros auf Ihrem Computer für den persönlichen Gebrauch aufbewahren, sie im Rahmen der Lesezeichensynchronisation verwenden oder sie mit anderen teilen, indem Sie sie auf Ihrer Homepage, in Ihrem Blog, im Intranet Ihres Unternehmens oder in einem beliebigen Social Bookmarking-Dienst einbetten. Die Einsatzmöglichkeiten sind nur durch Ihre Vorstellungskraft begrenzt!"

Holen Sie sich eine Vorlage für eine Teststrategie, die es uns ermöglicht, Software 2 Mal so schnell zu veröffentlichen
iMacros ist auch sehr beliebt für Web-Regressionstests, Performance-Tests und die Überwachung von Web-Transaktionen.
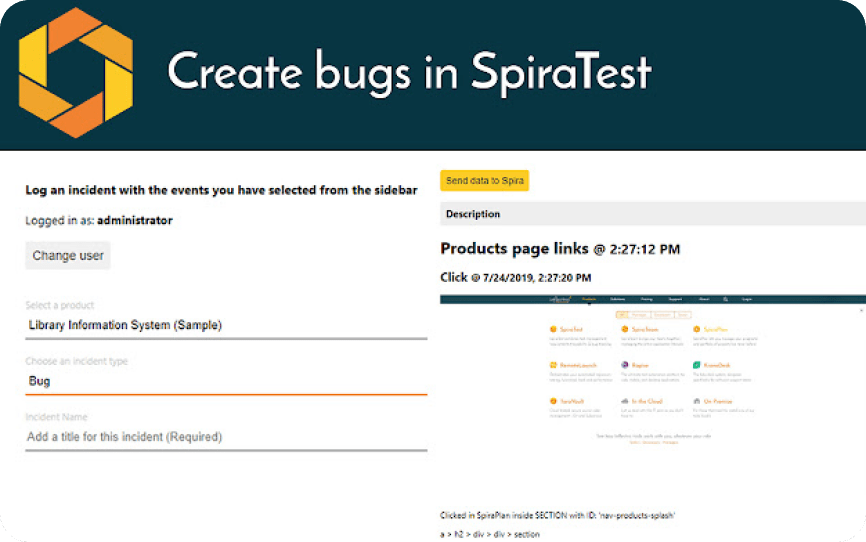
SpiraCapture
SpiraCapture ist eine weitere hilfreiche Chrome-Erweiterung für explorative Tests. Dieses Tool ist kostenlos und kann ohne die Integration von Drittanbieter-Software verwendet werden.
Die Hauptfunktion von SpiraCapture ist die Aufzeichnung und Organisation Ihrer Testsitzungen. Es erfasst Tastatureingaben, Klicks, URL-Änderungen und Netzwerkfehler, Ihre Aktivitäten und macht Notizen oder Screenshots zu den Vorgängen.

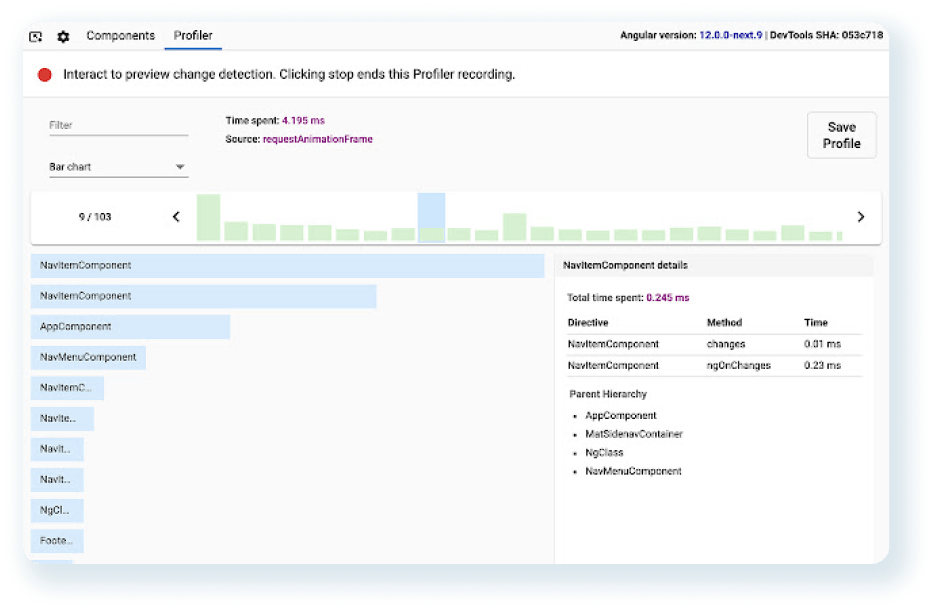
Angular DevTools
Diese Erweiterung ist sehr beliebt bei Testern, die Angular-spezifische Debugging- und Profiling-Funktionen verwenden.

Angular hat die Angular DevTools Erweiterung entwickelt, um die Struktur von Anwendungen zu verstehen. Außerdem können Sie eine Vorschau des Status von Direktiven und Komponenteninstanzen anzeigen. Es bietet Ihnen Einblicke in die Ausführung der Anwendung, die einzelnen Änderungserkennungszyklen, deren Auslöser und Zeitprotokolle.
6. BlazeMeter
Leistungstests gewährleisten die Zuverlässigkeit und Effizienz von Webanwendungen, Websites und APIs. Und ohne ein geeignetes Werkzeug zum Testen würde dieser Prozess viel Zeit und Ressourcen in Anspruch nehmen.
Eines der führenden Tools für Leistungstests ist BlazeMeter, eine starke und nutzerfreundliche Lösung für Leistungstests. BlazeMeter bietet eine Chrome-Erweiterung für Leistungstests mit vielen Leistungsmerkmalen, die es Testern und Entwicklern ermöglichen, die Leistung von Anwendungen unter verschiedenen Lastszenarien zu bewerten und potenzielle Engpässe zu erkennen. Im Folgenden finden Sie einige der wichtigsten Leistungsmerkmale von BlazeMeter:
- Lastsimulation: BlazeMeter hilft bei der Simulation von hohem Nutzerverkehr und gleichzeitigen Anfragen, um reale Szenarien zu simulieren und die Leistung der Anwendung unter Stress zu testen.
- Berichte in Echtzeit: Mit BlazeMeter können Tester den Testfortschritt überwachen und erhalten sofortige Einblicke in die Leistungsmetriken.
- Scalierbarkeitstests: Mit dem Tool können die Tester die Leistung der Anwendung mit verschiedenen Verkehrszahlen bewerten und sich so auf Spitzenbelastungen vorbereiten und die Skalierbarkeit sicherstellen.
- API-Testen: BlazeMeter unterstützt auch das Testen von APIs, indem es die API-Antwortzeiten, Statuscodes und die Gesamtleistung bewertet.
- Verteiltes Testen: Die Durchführung verteilter Lasttests von mehreren geografischen Positionen aus hilft Ihnen, die Leistung der Anwendung in verschiedenen Regionen zu beurteilen.
7. Wave Auswertungstool
WAVE ist eine starke Erweiterung für das Testen von Barrierefreiheit, die UI-Testern hilft, die Konformität von Webinhalten mit den Standards für Barrierefreiheit sicherzustellen. WAVE wurde von WebAIM (Web Accessibility in Mind) entwickelt und überwacht Webseiten auf verschiedene Zugänglichkeitsprobleme, um dem Nutzer wertvolle Einblicke zu geben. Das Tool hilft Entwicklern und Testern, auch Nutzer mit Behinderungen zu berücksichtigen und die Inhalte für alle Nutzer zugänglich zu machen.
Das Tool prüft den Inhalt auf häufige Zugänglichkeitsfehler, beispielsweise fehlenden Alternativtext für Bilder, falsche Überschriftenstrukturen und kontrastarmen Text. Es zeigt visuelle Indikatoren direkt auf der Webseite an, um potenzielle Probleme hervorzuheben, was es den Testern einfach macht, Verstöße gegen die Barrierefreiheit zu erkennen und zu beheben. Mit WAVE generieren Sie detaillierte Berichte und Verbesserungsvorschläge, welche die Zusammenarbeit zwischen Test-Teams und Entwicklern fördern.
8. YSlow
YSlow ist ein weiteres starkes Leistungsanalysetool, das Ihnen hilft, die technische Seite Ihrer Website zu optimieren, einschließlich der Ladezeiten von Webseiten und der Nutzererfahrung. Das Tool verfügt über eine Browsererweiterung, die sich nahtlos mit Chrome, Safari und anderen gängigen Browsern integrieren lässt. Wenn YSlow auf einer Webseite aktiviert wird, analysiert es verschiedene Leistungsfaktoren, um potenzielle Engpässe zu identifizieren, welche die Ladegeschwindigkeit beeinträchtigen.
YSlows detaillierter Leistungsbericht, Bewertungen für verschiedene Komponenten und umsetzbare Empfehlungen werden Ihnen beim Testen erheblich helfen. Es werden praktische Vorschläge zur Minimierung von CSS- und JavaScript-Dateien, zur Optimierung von Bildern und zur optimalen Nutzung des Browser-Cachings gemacht. Mit YSlow können Sie Ihre Websites für Spitzenleistungen optimieren, sie schneller laden und Ihre Nutzer mit einem reibungsloseren Browsing-Erlebnis erfreuen.
9. Speed Tracer
Speed Tracer wurde von Google entwickelt und ist ein großartiges Hilfsmittel zum Aufdecken und Beheben von Leistungsproblemen in Webanwendungen. Die Zeitleiste der Ereignisse bietet wichtige Einblicke in kritische Aspekte wie die Ausführung von JavaScript, das Rendering des Layouts und vieles mehr. Mit diesen Leistungsmerkmalen können Sie Engpässe, die die Leistung der Anwendung behindern, effizient aufspüren und gezielte Maßnahmen zur Optimierung der Reaktionsfähigkeit der Anwendung ergreifen.
10. Puppeteer Recorder
Puppeteer Recorder is the next powerful extension designed to simplify the process of generating automated performance tests. Built upon the widely acclaimed Puppeteer headless browser automation library, the tool lets you easily monitor user interactions with websites. With this tool, you can achieve consistent and accurate performance tests, contributing to more reliable and efficient testing. The key features include:
- Automation: Puppeteer Recorder automates the performance tests by recording and replaying user interactions with websites.
- Built on Puppeteer: Using the powerful Puppeteer library, the extension offers robust web interactions and allows you to perform complex actions during automated tests.
- Integration with testing frameworks: The extension seamlessly integrates with various testing frameworks, helping you incorporate automated performance tests into your test suites and continuous integration pipelines.
- User-friendly interface: Puppeteer Recorder’s intuitive interface makes it accessible to testers regardless of their experience levels, providing a smooth experience for those new to performance testing and automation.
11. Lighthouse
Lighthouse wurde von Google entwickelt und ist eine vielseitige, facettenreiche Open-Source-Erweiterung für Tester. Über das Testen der Leistungstests hinaus prüft Lighthouse Webseiten auf Barrierefreiheit, SEO und andere wichtige Aspekte. Mit Lighthouse können Sie detaillierte Berichte generieren und erhalten umsetzbare Vorschläge für Verbesserungen. Diese Erweiterung adressiert nicht nur Leistungsprobleme, sondern hilft Ihnen auch bei der Erstellung nutzerfreundlicher und qualitativ hochwertiger Webanwendungen, die verschiedene Tests effektiv unterstützen.
12. GTmetrix
GTmetrix ist eines der beliebtesten Leistungsanalysetools, das Testern umfassende Leistungsberichte liefert. Wenn Sie sich mit wichtigen Kennzahlen wie Seitenladezeit, Seitengröße und Anzahl der Anfragen befassen, erhalten Sie die Kenntnisse, die Sie für eine effektive Optimierung der Webleistung benötigen. Diese Erweiterung unterstützt Sie bei der datengestützten Entscheidungsfindung, bei der Identifizierung und Implementierung von Leistungserweiterungen, die die Performance Ihrer Website verbessern.
Zu den wichtigsten Leistungsmerkmalen von GTmetrix gehören:
- Umfassende Leistungsberichte: GTmetrix bietet umfassende Berichte mit einem ganzheitlichen Überblick über die Leistungskennzahlen einer Website.
- Eingehende Einblicke: Sie erhalten einen präzisen Einblick in Optimierungsmöglichkeiten und datengestützte Entscheidungen zur Verbesserung der Leistung von Webanwendungen.
- Umsetzbare Anleitungen: Die Berichte von GTmetrix enthalten umsetzbare Erkenntnisse und Empfehlungen, die Ihnen helfen, Verbesserungsmöglichkeiten zu erkennen und Ihre Webseiten effizient zu optimieren.
- Benutzerfreundliche Schnittstelle: Die Erweiterung verfügt über eine nutzerfreundliche Schnittstelle, die das Generieren und Verstehen von Leistungsberichten vereinfacht.
- Leistungsüberwachung: Mit GTmetrix können Sie die Leistung Ihrer Webseite im Vergleich überwachen und entscheiden, wie Sie sie weiter verbessern können.
- Globale Teststandorte: Das Tool ermöglicht das Testen von Websites von mehreren Positionen weltweit und zeigt, wie die Leistung für Nutzer in verschiedenen Ländern variiert.
13. CSS Viewer
CSS Viewer ist eine weitere wertvolle Chrome-Erweiterung für das Testen der Benutzeroberfläche, mit der Sie CSS-Informationen aus verschiedenen Webseiten-Elementen wie Schaltflächen, Formularen, Bildern und Menüs extrahieren können. Mit CSS Viewer können Sie CSS-Eigenschaften schnell überprüfen und validieren und Einblicke in das Styling und Layout verschiedener Elemente gewinnen.
Zu den wichtigsten Leistungsmerkmalen von CSS Viewer gehören:
- CSS-Informationen extrahieren: Mit dem CSS Viewer können die Tester ein beliebiges Element auf einer Webseite auswählen und sofort die zugehörigen CSS-Eigenschaften anzeigen. So können sie schnell und bequem das auf einzelne Elemente angewandte Styling untersuchen.
- Prüfen und validieren Sie CSS: Tester können mit CSS Viewer überprüfen, ob CSS-Eigenschaften korrekt angewendet werden, um sicherzustellen, dass die Elemente wie benötigt gestaltet sind.
- Benutzerfreundliche Schnittstelle: Die Erweiterung bietet eine nutzerfreundliche Oberfläche, die es den Testern leicht macht, zu navigieren und die aus den Webelementen extrahierten CSS-Informationen zu verstehen.
- Effiziente UI-Tests: CSS Viewer rationalisiert das Testen von Benutzeroberflächen durch die schnelle Extraktion von CSS-Informationen und hilft den Testern, Styling-Probleme effizient zu identifizieren und zu adressieren.
- Fehlersuche: Bei der Fehlersuche in Bezug auf UI-Probleme ist der CSS Viewer ein wertvolles Werkzeug, da er sofortigen Zugriff auf CSS-Details bietet und den Testern hilft, Probleme schnell zu diagnostizieren und zu beheben.
Fazit
Wir haben fünf Chrome-Erweiterungen gesammelt, die von den Testern häufiger als andere erwähnt wurden.
Die Auswahl der Erweiterungen sollte sich nach den Anforderungen der Teststrategie richten. Es gibt eine Vielzahl von Erweiterungen auf dem Markt, die für verschiedene Testansätze geeignet sind und von Tausenden von Testern weltweit empfohlen werden.
Neben der Chrome-Erweiterung hat sich KI zu einer großen Zeitersparnis für Tester entwickelt. Wir bieten Ihnen den aqua KI-Copilot, der Testfälle für Sie erstellt oder vervollständigt. Sie ist kostenlos für alle Benutzer von aqua, einer Testfallverwaltungslösung, die wir seit über einem Jahrzehnt unterstützen.
Verbessern Sie Ihre QS mit KI-Testerstellung