StatCounter reports that 64.53% of users worldwide use Chrome as their primary browser. It’s not only the convenience of services and download speed that makes it so popular but also the fact that Chrome is one of the few browsers equipped with various extensions.
Less switching between tabs, while you work, is a great advantage for developers and testers, which ultimately saves time.
Here are some key statistics from Pega’s research on how switching tabs significantly affects the average IT team’s productivity:
1
People switch apps on average over 1,100 times a day
2
Employees who constantly switch between apps, 30 times or more, usually have an error rate of 28% higher than those who only use a few apps
3
The average person performs 134 copy and paste actions each day
The last point highlights that employees are often forced to switch between apps using the same data they used to complete a task, especially QA testers who have the same daily steps to check if everything works well. Taking this situation into account, extensions can help immensely and remove this unnecessary “copy-paste” from your quality assurance.
We interviewed some testers and checked all popular quality assurance forums to see which Chrome extension(s) for quality assurance testing they use to make their work more efficient and speed up test executions. Here we go.
Capture
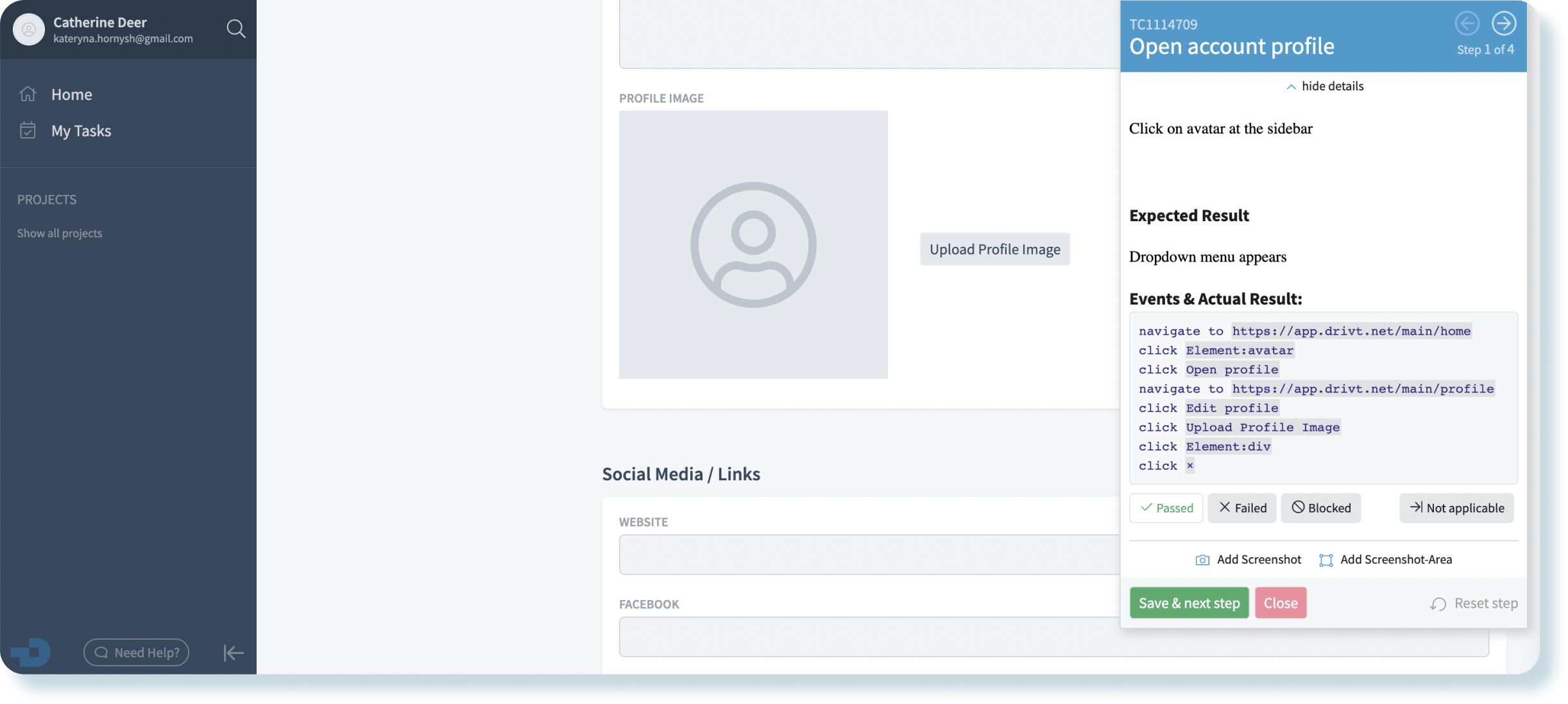
We start our list with Capture – a solution that stands out as the unrivalled leader in bug tracking. Capture is the #1 solution for creating the most informative bug reports. It streamlines your bug-reporting process and enhances collaboration between testers and developers.

aqua’s Chrome extension for QA helps you focus on the actual flow and verify that everything works as expected while running a test. You avoid switching between the Capture and the application or website while having bug tracker functionality and all data at hand.
Key features:
With its intuitive interface and cutting-edge technology, Capture has earned its reputation as the number 1 visual bug tracking tool. Here’s why:
- Effortless Recording of Web Interactions: Capture seamlessly records all interactions on web pages, ensuring that every action taken during a test session is recorded and documented. Developers receive a timestamped video of the test execution and a detailed transcript of actions, enabling them to identify and reproduce defects quickly.
- Context-Rich Bug Reporting: You can provide developers with comprehensive context by utilising Capture’s full desktop capture, window recording, and in-app screencast features. By delivering timestamped videos showcasing discovered defects, Capture eliminates the need for lengthy meetings and ensures developers promptly understand issues.
- Enhanced Insight with Automated Information: Capture automatically saves crucial information about the operating system, browser version, and window resolution used during testing. This additional context enhances developers’ understanding of reported defects, leading to faster resolution times.
- Seamless Annotation and Documentation: Capture enables testers to take full or partial screenshots and annotate them directly within the tool. Testers can highlight specific areas of interest, blur sensitive information, and crop screenshots—all without leaving the tested website, resulting in clear and concise bug reports.
- Streamlined Testing Processes: With Capture, QA specialists can save valuable time by eliminating the need for constant tab switching. Additionally, the tool provides an automated test execution log, facilitating streamlined exploratory testing on any page.
Using Capture, you get:
- 52.5% Reduced time to report bugs
- Save 1 hour/day on test management
- 100% Traceability via screenshots & videos
Experience the power of Capture and elevate your bug-reporting process to new heights.
Capture was designed as a free standalone solution, but what really makes it shine is its native integration with the popular test management system aqua. Bug reporting becomes a breeze – just one click, and you’ve reported everything to developers, from the video recording to detailed system information. You say goodbye to the headache of troubleshooting pipelines; aqua simplifies defect lifecycle management by allowing you to set up custom workflows and identify blockers effortlessly. And with aqua’s unparalleled AI capabilities – every test becomes a step closer to perfection, from auto-generating test cases to polishing your requirements. Try aqua cloud and get more than just a Chrome extension for your testing efforts.
Save 10 hours per week with visual reporting with aqua
TestCase Studio
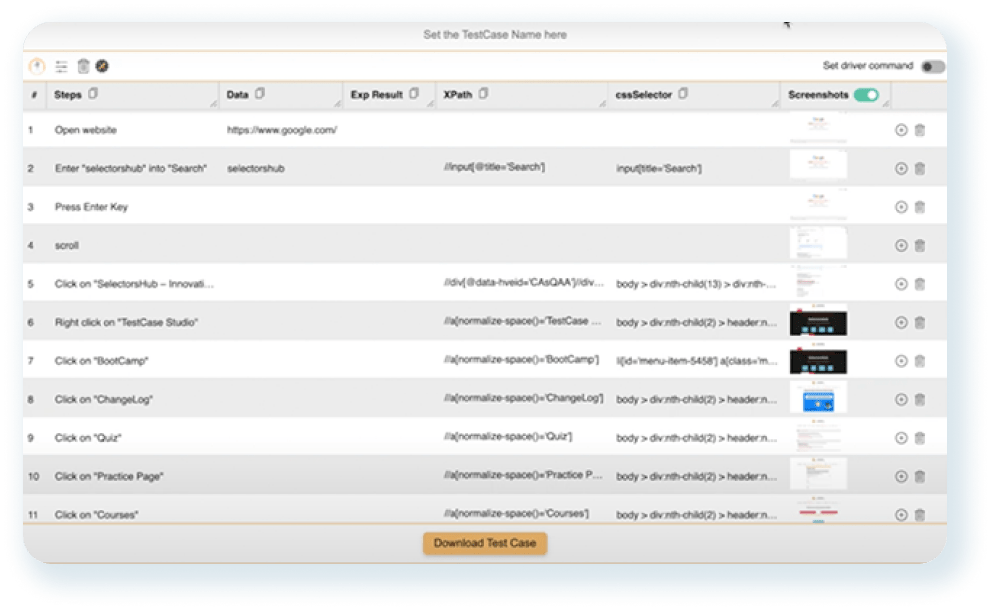
The undisputed leader among all quality assurance for chrome extensions is TestCase Studio.

Once you install TestCase Studio in your Chrome, you can use it to record all the user actions with screenshots and keep them converting into plain English sentences. And then download the generated test case is free to use. It can also generate the XPath, cssSelector and Automation Code for every user action. TestCase Studio is handy for testers to get the steps to reproduce the bugs.
Here are some other advantages of TestCase Studio:
1
It is a free browser plugin
2
It doesn’t save any user data, which makes it safe and secure
3
It's intuitive and simple to use
iMacros
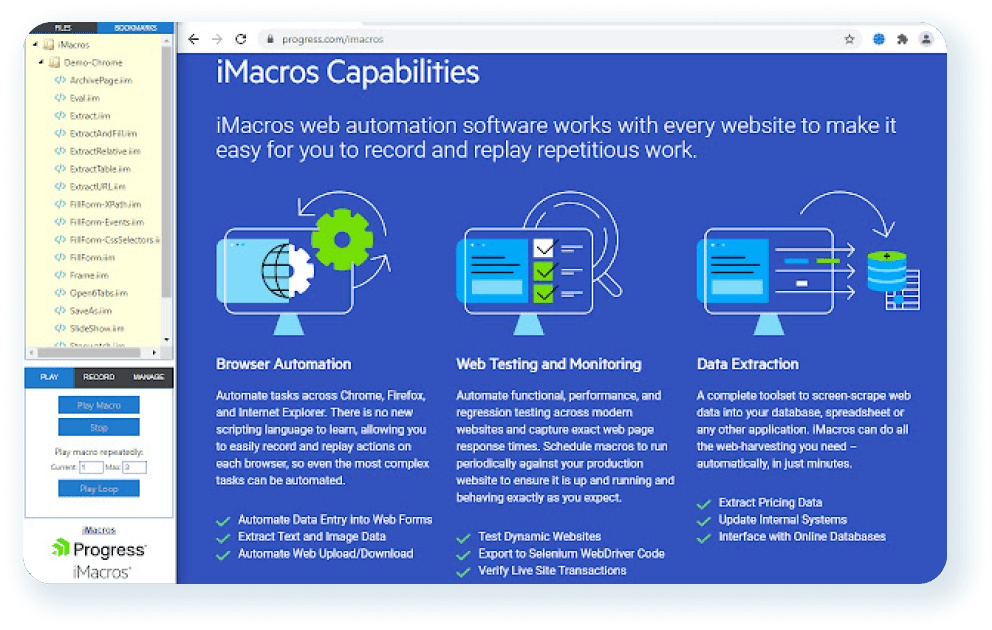
iMacros allows testers to automate the most monotonous tasks on the web — you just record this action in iMacros and then “play” when it’s needed.

It also empowers testers with easily completed web forms, remembering passwords, creating a webmail notifier, etc.
As iMacros indicates, the most popular scenario of using this extension is a web macro recorder. This is a form filler on steroids with a highly-secure password manager (256-bit encryption).
iMacros is also very popular for web regression, performance testing, and web transaction monitoring.

Get a testing strategy template that enables us to release 2 times faster
SpiraCapture
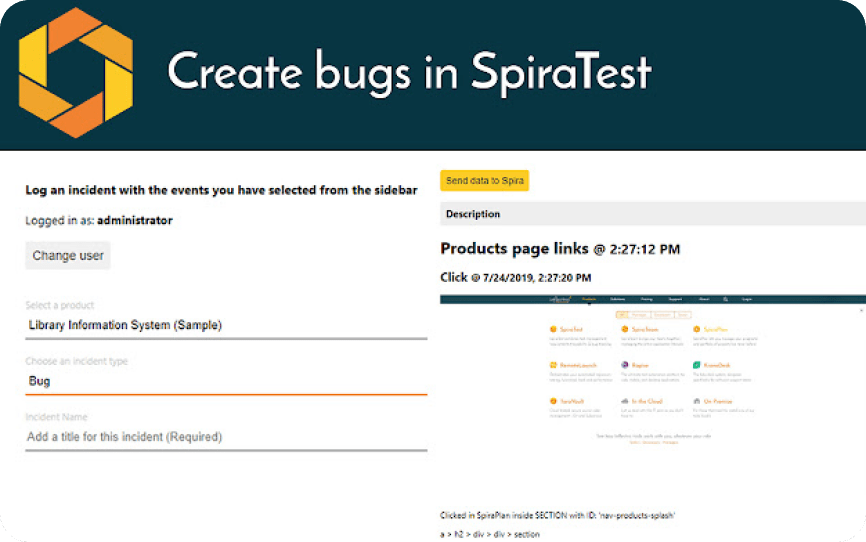
SpiraCapture is another helpful Chrome extension for exploratory testing. This tool is free and can be used without third-party software integration.
SpiraCapture’s main functionality is recording and organising your testing sessions. It captures keystrokes, clicks, URL changes, and network errors, your activity and takes notes or screenshots about what happened.

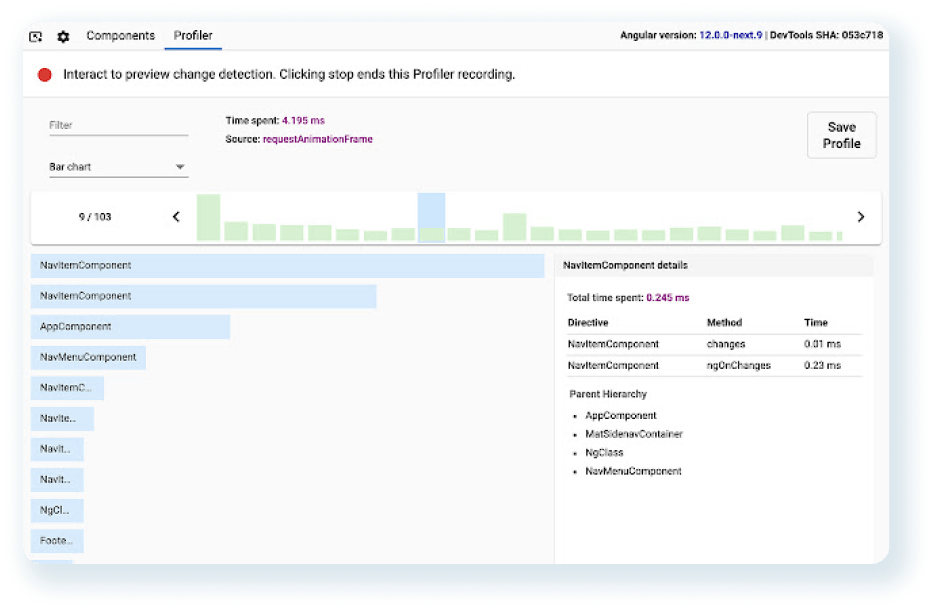
Angular DevTools
This extension is very popular amongst testers who practice Angular specific debugging and profiling capabilities.

Angular created the Angular DevTools extension to understand the structure of applications. Moreover, to preview the state of directives and component instances. It provides you with insights into the execution of the application, the individual change detection cycles, their triggers, and time logs.
6. BlazeMeter
Performance testing ensures the reliability and efficiency of web applications, websites, and APIs. And without a proper testing tool, the process would take a lot of time and resources.
One of the leading tools in performance testing is BlazeMeter, a powerful and user-friendly performance testing solution. BlazeMeter offers a Chrome extension for performance testing with many features that allow testers and developers to assess application performance under different load scenarios and identify potential bottlenecks. Below are some of the critical features of BlazeMeter:
- Load simulation: BlazeMeter helps simulate high user traffic and concurrent requests to mimic real-world scenarios and stress-test the application’s performance.
- Real-time reporting: With BlazeMeter, testers can monitor test progress and receive immediate insights into performance metrics.
- Scalability testing: The tool allows testers to assess the application’s performance with different traffic numbers, helping you prepare for peak usage periods and ensure scalability.
- API testing: BlazeMeter also supports API testing, evaluating API response times, status codes, and overall performance.
- Distributed testing: Conducting distributed load testing from multiple geographic locations will help you assess the application’s performance in different regions.
7. Wave Evaluation Tool
WAVE is a powerful accessibility testing extension designed to help UI testers ensure web content compliance with accessibility standards. Developed by WebAIM (Web Accessibility in Mind), WAVE monitors web pages for various accessibility issues, providing valuable user insights. The tool helps devs and testers consider users with disabilities, too, making the content accessible to all users.
The tool scans the content for common accessibility errors, such as missing alternative text for images, improper heading structures, and low-contrast text. It displays visual indicators directly on the web page to highlight potential issues, making it easy for testers to identify and rectify accessibility violations. WAVE also helps you generate detailed reports and recommendations for improvement, helping you build collaboration among testing teams and developers.
8. YSlow
YSlow is another powerful performance analysis tool designed to help you optimise the technical side of your website, including web page loading times and user experience. The tool has a browser extension that integrates seamlessly with popular browsers, including Chrome and Safari. When activated on a web page, YSlow analyses various performance factors to identify potential bottlenecks impacting loading speed.
YSlow’s detailed performance report, grades for different components, and actionable recommendations will significantly help you in your testing journey. It suggests practical ways to minify CSS and JavaScript files, optimise images, and make the most of browser caching. With YSlow, you can optimise your websites for peak performance, loading them faster and delighting your users with a smoother browsing experience.
9. Speed Tracer
Created by Google, Speed Tracer is a great asset for uncovering and resolving performance issues in web applications. Its timeline of events offers crucial insights into critical aspects such as JavaScript execution, layout rendering, and more. Using these features, you can efficiently pinpoint bottlenecks hindering application performance and take targeted actions to optimise the application’s responsiveness.
10. Puppeteer Recorder
Puppeteer Recorder is the next powerful extension designed to simplify the process of generating automated performance tests. Built upon the widely acclaimed Puppeteer headless browser automation library, the tool lets you easily monitor user interactions with websites. With this tool, you can achieve consistent and accurate performance tests, contributing to more reliable and efficient testing. The key features include:
- Automation: Puppeteer Recorder automates the performance tests by recording and replaying user interactions with websites.
- Built on Puppeteer: Using the powerful Puppeteer library, the extension offers robust web interactions and allows you to perform complex actions during automated tests.
- Integration with testing frameworks: The extension seamlessly integrates with various testing frameworks, helping you incorporate automated performance tests into your test suites and continuous integration pipelines.
- User-friendly interface: Puppeteer Recorder’s intuitive interface makes it accessible to testers regardless of their experience levels, providing a smooth experience for those new to performance testing and automation.
11. Lighthouse
Developed by Google, Lighthouse is a versatile, multi-faceted open-source extension for testers. Beyond performance testing, Lighthouse audits web pages for accessibility, SEO, and other pivotal aspects. Armed with Lighthouse, you can generate detailed reports, getting actionable suggestions for improvement. Not only does this extension address performance issues, but it also helps you create user-friendly and high-quality web applications, effectively catering to diverse testing needs.
12. GTmetrix
GTmetrix is one of the most popular performance analysis tools that provide testers comprehensive performance reports. By delving into crucial metrics such as page load time, page size, and request counts, you can gain the knowledge needed to optimise web performance effectively. This extension helps you with data-driven decision-making, identifying and implementing performance enhancements that improve website performance.
Critical features of GTMetrix include:
- Comprehensive performance reports: GTmetrix offers comprehensive reports with a holistic view of a website’s performance metrics.
- In-depth insights: You gain precise visibility into optimisation opportunities and data-driven decision-making for improving web application performance.
- Actionable guidance: GTmetrix’s reports include actionable insights and recommendations, helping you identify areas for improvement and optimise web pages efficiently.
- User-friendly interface: The extension has a user-friendly interface that simplifies generating and understanding performance reports.
- Performance monitoring: GTmetrix lets you monitor web page performance over time, and decide on your following improvement efforts.
- Global testing locations: The tool allows testing websites from multiple locations globally, showing how performance varies for users in different countries.
13. CSS Viewer
CSS Viewer is another valuable Chrome extension for UI testing that will help you extract CSS information from different web page elements, such as buttons, forms, images, and menus. With CSS Viewer, you can quickly inspect and validate CSS properties and gain insights into the styling and layout of various elements.
Some key features of CSS Viewer include:
- CSS info extraction: CSS Viewer allows testers to select any element on a web page and instantly view its associated CSS properties, providing a quick and convenient way to examine the styling applied to individual elements.
- Inspect and validate CSS: Testers can use CSS Viewer to verify whether CSS properties are correctly applied, ensuring that elements are styled as needed.
- User-friendly interface: The extension offers a user-friendly interface that makes it simple for testers to navigate and understand the CSS information extracted from web elements.
- Efficient UI testing: CSS Viewer streamlines the UI testing process by swiftly extracting CSS information, helping testers identify and address styling issues efficiently.
- Troubleshooting: When troubleshooting UI-related problems, CSS Viewer is a valuable tool by providing instant access to CSS details, aiding testers in diagnosing and resolving issues quickly.
Conclusion
We gathered five Chrome extensions that testers mentioned more often than others.
The choice of extensions should be based on testing strategy needs. There are a lot of extensions in the market which fit different testing approaches and are recommended by thousands of testers worldwide.
Apart from Chrome extension, AI has become a great time saver for testers. We offer aqua AI Copilot that creates or completes test cases for you. It is free for all users of aqua, a test case management solution that we’ve supported for over a decade.
Boost your QA with AI test generation